タイトルの通り、先日「さくらインターネット」から「XSERVER」にメインサーバーを乗り換えました。
\ ドメイン永久無料!お試し10日間無料も! /
厳密には、まだ完全に乗り換えたわけではなく”移行期間中”といったところ。
と言うのもこのrawblogはドメインを取得したのが2020年12月。
ドメイン取得から60日以上経過してなければドメイン移管はできません。
なので今年の2月くらいまではさくらインターネットでそのまま塩漬けドメインとなります。
ドメインはそのままでもサーバーだけ移行することは可能なので、今回はサーバーお引越しについて紹介したいと思います!
記事の概要
- なぜさくらインターネットからXSERVERに乗り換えるのか?
- サーバー乗り換えの手順
- サーバー乗り換え後の挙動の違いについて
なぜサーバーを乗り換えるのか?

私はレンタルサーバーを始めて借りたのがちょうど10年前。
さくらインターネットのレンタルサーバー「さくらのレンタルサーバ スタンダード」です。
それからずっと同じサーバーで同じプランを使用してきました。
表示速度について、記事投稿やカスタマイズする際の管理画面で遅いと感じることは多々ありました。
ですが、自分のサイトを見ることはあまりなかったので表示の遅さを改めて意識することはありませんでした。
先日このrawblogでレンタルサーバーの比較をしてみて改めて明確な数値として各社の差を見せつけられることになり、初めてそこで自分のサーバーに対して疑問を抱くようになりました。
こちらもCHECK
-

-
WordPressを始めるのに適したレンタルサーバー 3選
続きを見る
GoogleのPageSpeed Insightsで数値は確認していたんですけどね。
相対的に比べられ、今どうすべきかがはっきりしました!
私が使っているサーバーはさくらインターネットの中でも古い機材になるらしく、改善の予定もないようなのでこれを機にサーバーを乗り換えることにしました。
乗り換え先は、以前比較対象として実際にお試しをしたXSERVERかロリポップの二択。
最終的にXSERVERで今後お世話になることにしました!
乗り換え先をXSERVERにしたのは
ポイント
- 時間帯を問わず安定した速度が出ていた
- 安定動作が期待できる
- 費用対効果のバランスが良さそう
1.についてはお試しで3社を比較した時に確認しました。
(ロリポップも同じくらい安定していました。)
2.は国内シェアNo.1の実績や、使用者のレビューなどを参考にしました。
3.は「ドメイン無料取得 & 更新費用永久無料」というキャンペーンがあったためです。
現時点で必要なドメインは別に取得していたのでドメイン取得は行いませんでしたが、「更新費用永久無料」は移管したドメインでも対象とのことでした。
月額費用は若干高いものの、年間更新料がゼロになれば相殺されて他社と比べて高すぎるとは感じなかったためです。
\ ドメイン永久無料!お試し10日間無料も! /
あと、正直なところ「安すぎる」のも引っかかったり。
安かろう悪かろう・・・とは言いませんが、良いものには相応の対価が必要というポリシーに従った次第です。
サーバーお引越しの方法

お引越し作業の流れ
- WordPressデータのエクスポート(旧サーバー)
- WordPressの新規インストール(新サーバー)
- ドメインのネームサーバー変更(旧サーバー)
- WordPressデータのインポート(新サーバー)
- SSL設定(新サーバー)
- サイトチェック
WordPressデータのエクスポート
まず行うのは、引越し元のサーバーにあるデータをバックアップ(エクスポート)です。
WordPressを引越しする方法は大きく分けて2通りあります。
- WordPressのプラグイン を使う。
- ファイルとデータベースを手動で移す。
今回は、簡単な前者(プラグイン を使用)にて引越しします。
step
1プラグインのインストール
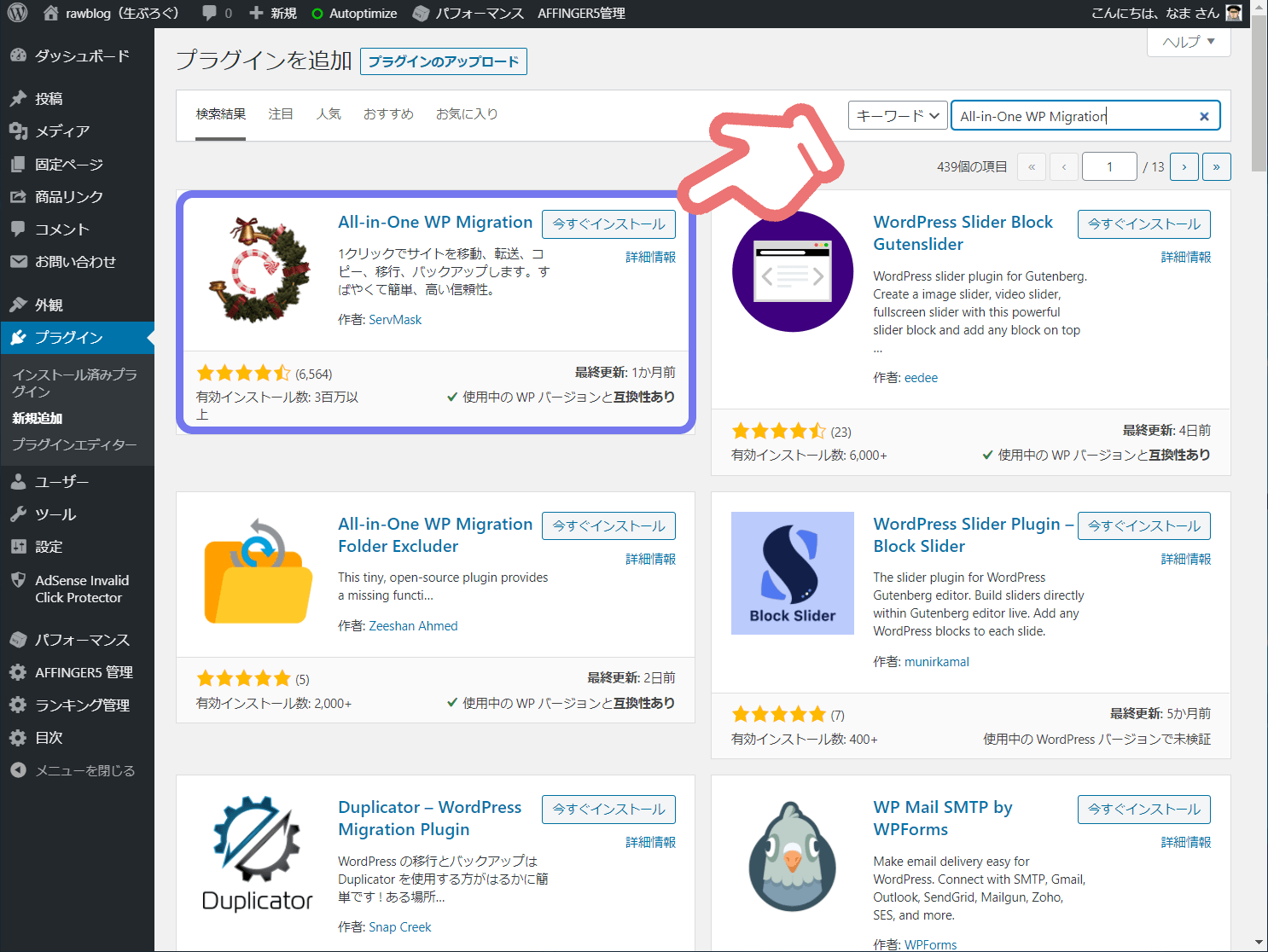
プラグインは”All-in-One WP Migration”を使用します。
WordPressにログインし、管理画面を表示させます。
プラグイン > 新規追加で検索ボックスに「All-in-One WP Migration」と入力します。
多分、検索結果の左上に表示されるので「今すぐインストール」を押します。

インストールが終わると「有効化」を押します。
これでプラグインがWordPress内で動作し始めました。
step
2データのエクスポート
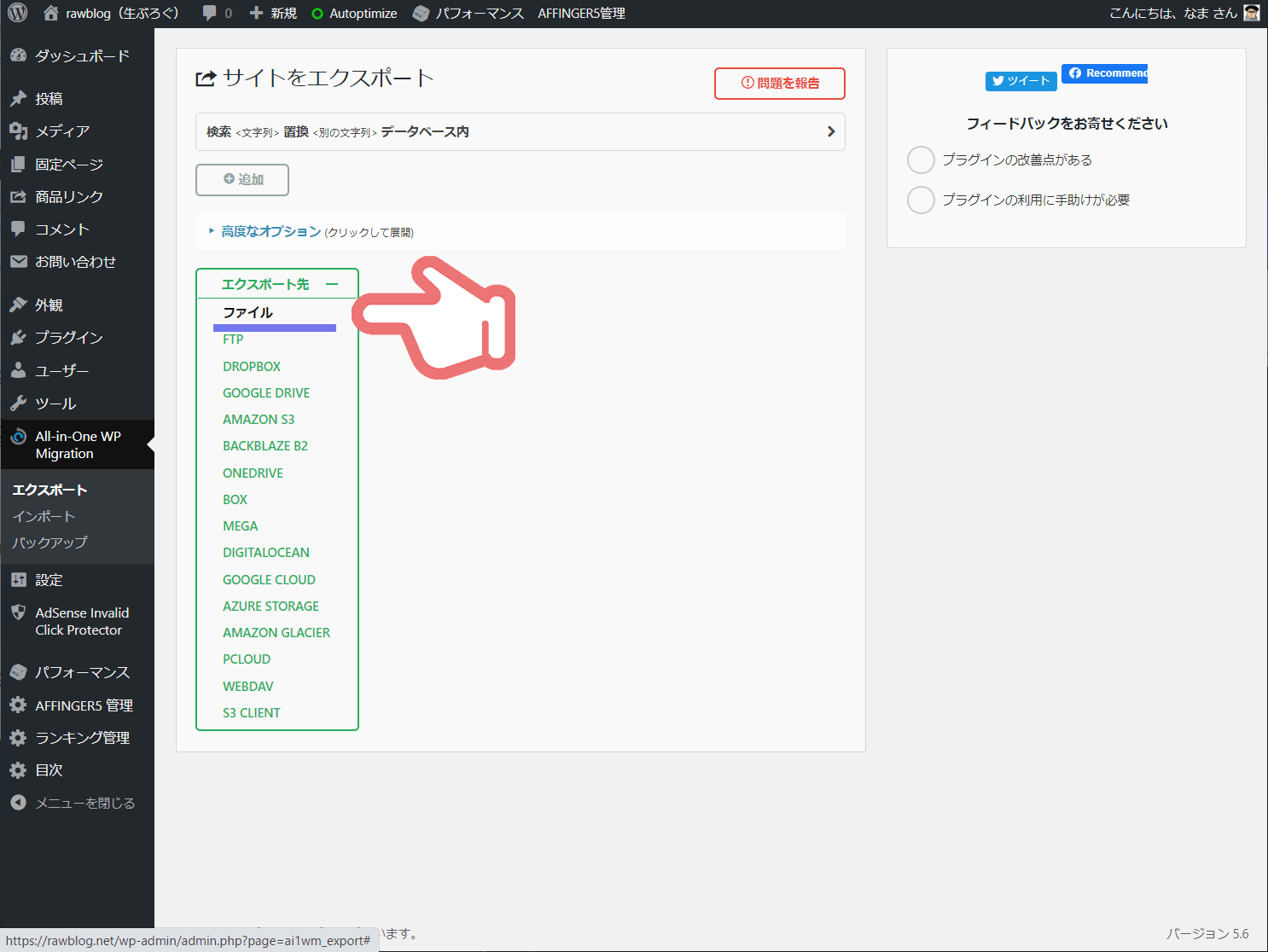
All-in-One WP Migration > エクスポートでエクスポート画面を表示させます。
エクスポート先のプルダウンメニューの「ファイル」を押します。

エクスポートの準備が自動で始まります。

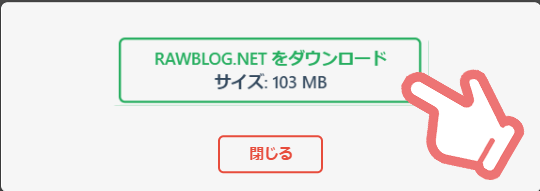
「○○○をダウンロード」を押します。

ダウンロードが自動で始まりますので、閉じるボタンを押してウィンドウを閉じます。
WordPressの新規インストール
続いて、引越し先のサーバーにWordPressをインストールします。
ポイント
![]()
step
1ドメイン設定
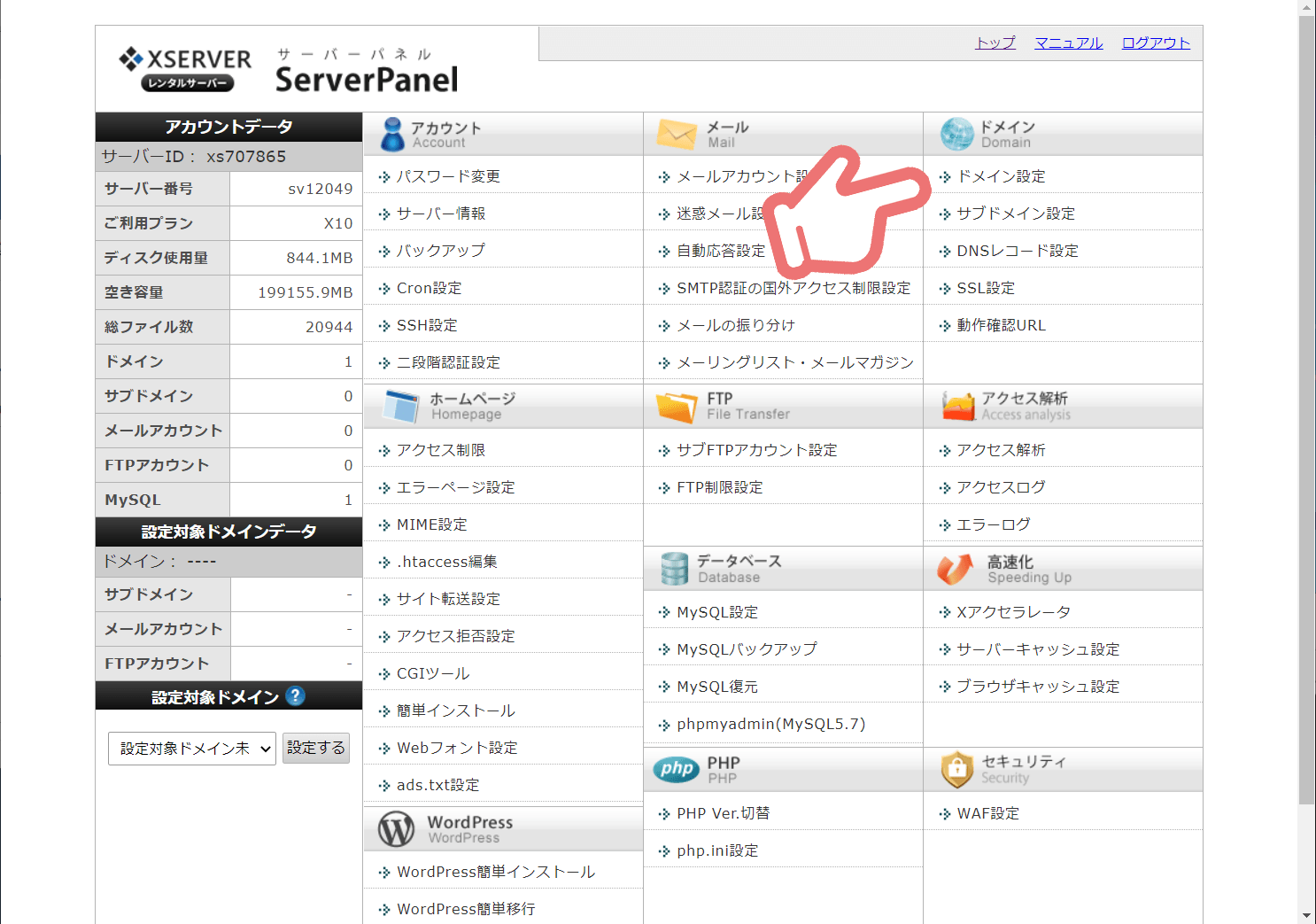
XSERVERにログインします。
「サーバー管理」を押してサーバーパネル画面を表示させます。

ドメイン項目の「ドメイン設定」を選択します。

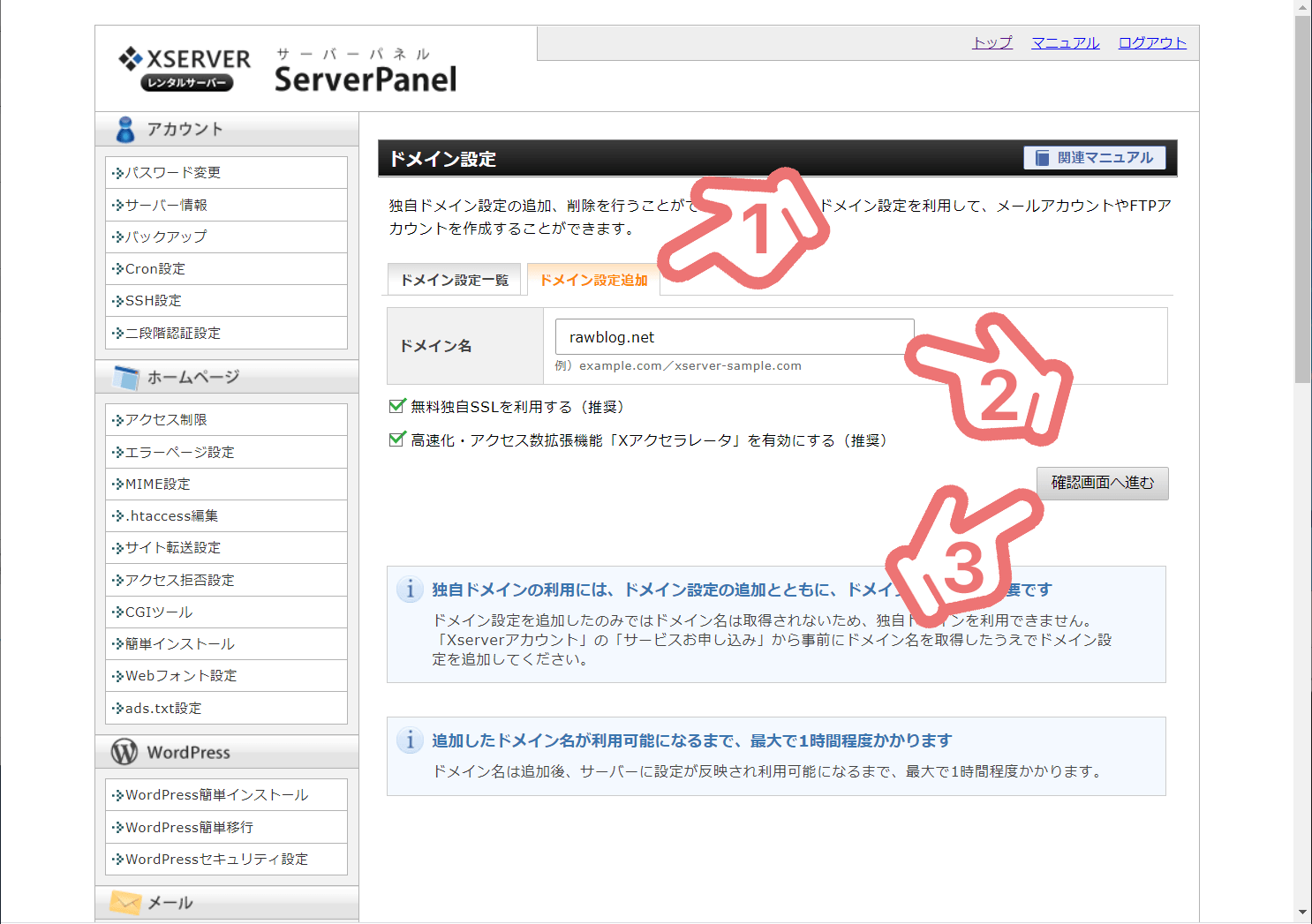
ドメイン設定画面の「ドメイン設定追加」タブを表示させます。
ドメイン名欄に引越しするドメイン名を入力し、「確認画面へ進む」を押します。

「追加する」を押すとドメイン設定の追加が完了します。
step
2WordPressのインストール
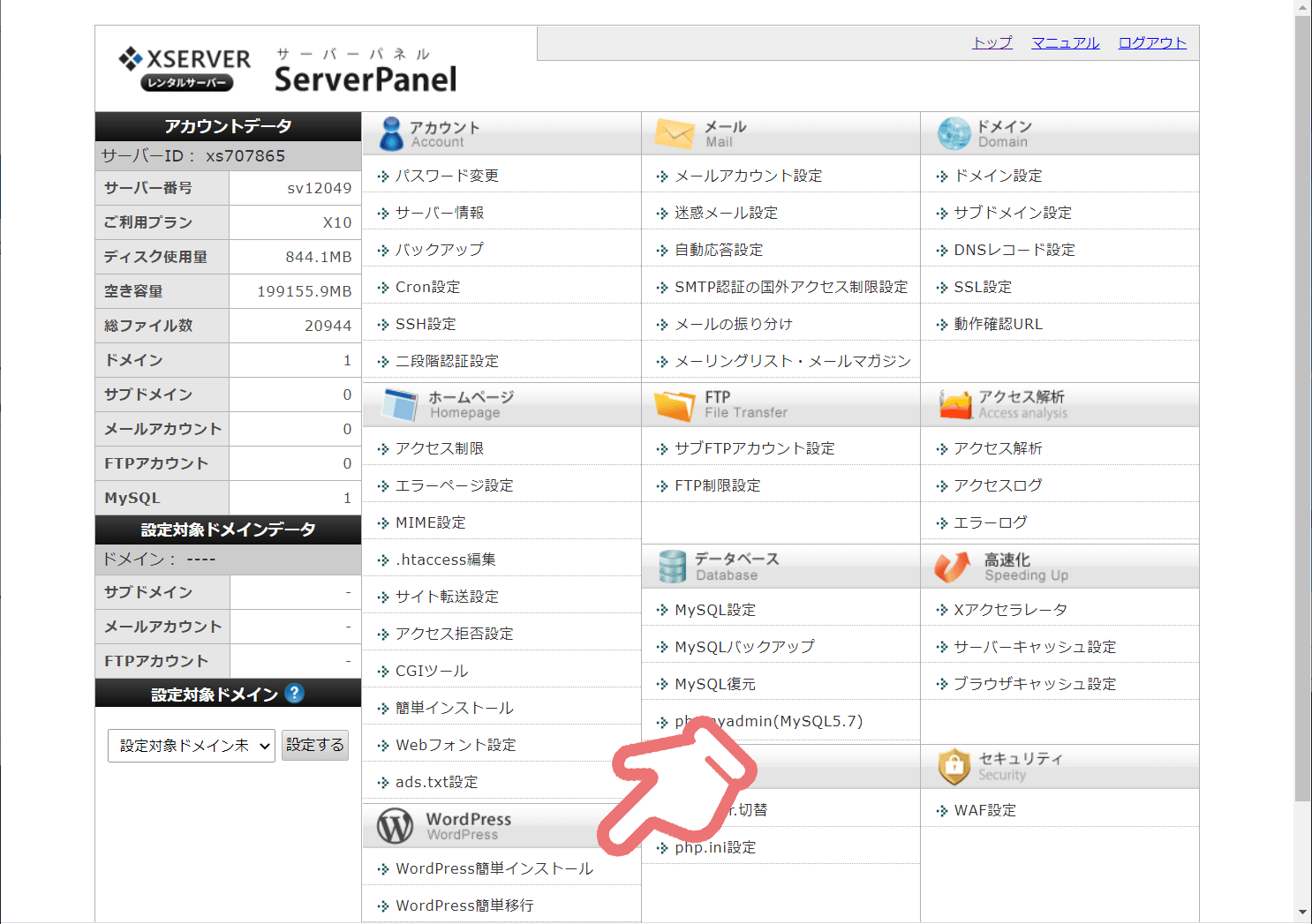
サーバーパネル画面にあるWordPress項目の「WordPress簡単インストール」を押します。

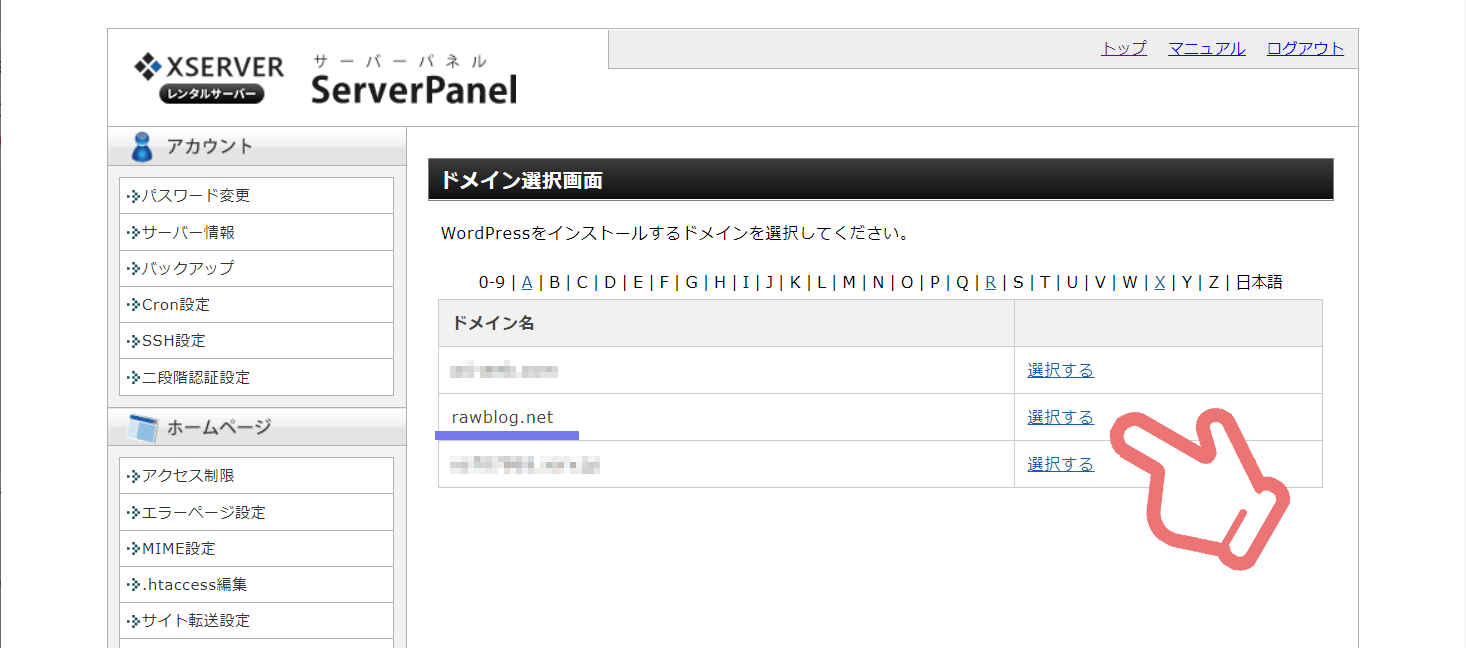
WordPressをインストールするドメインを選択します。

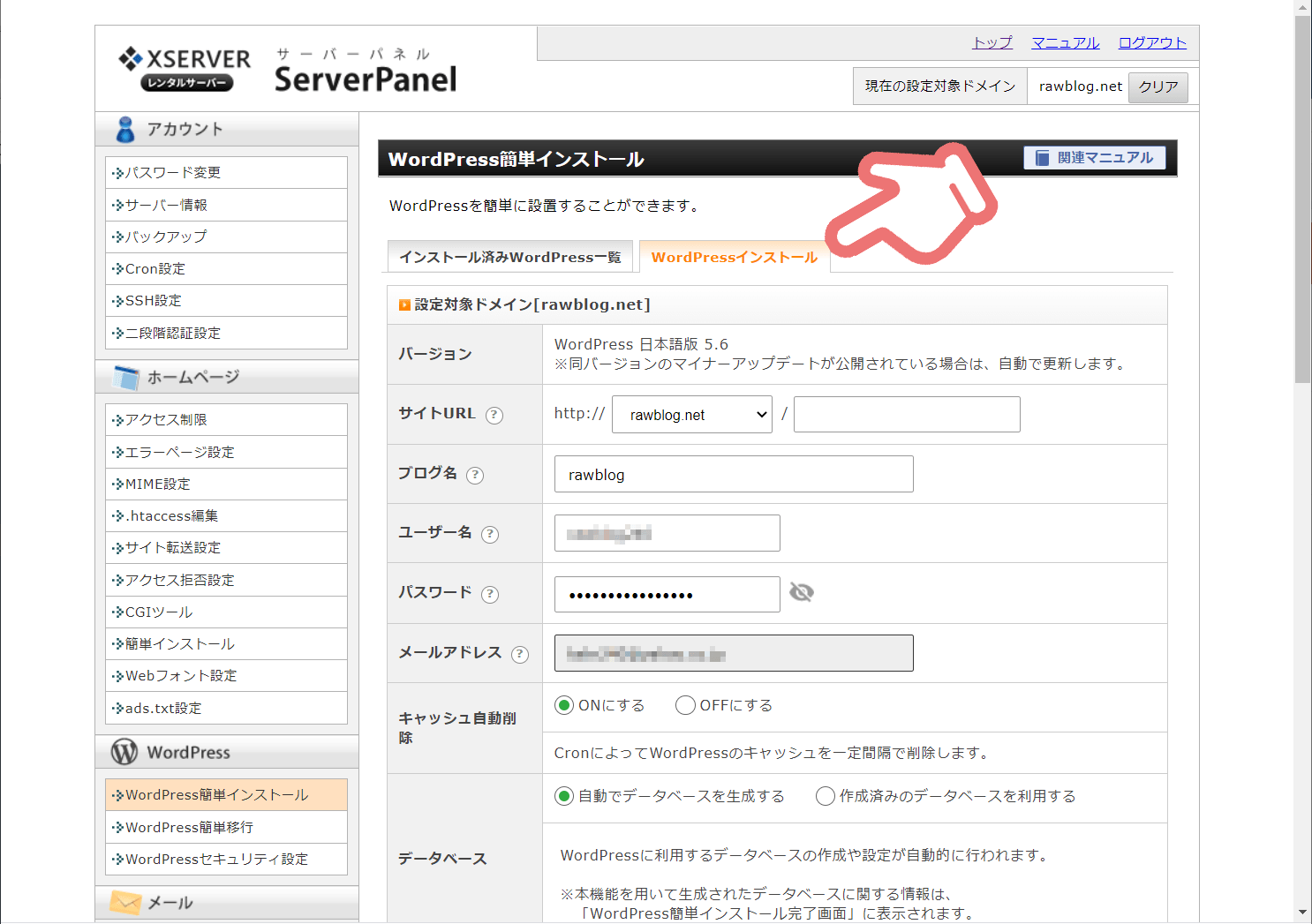
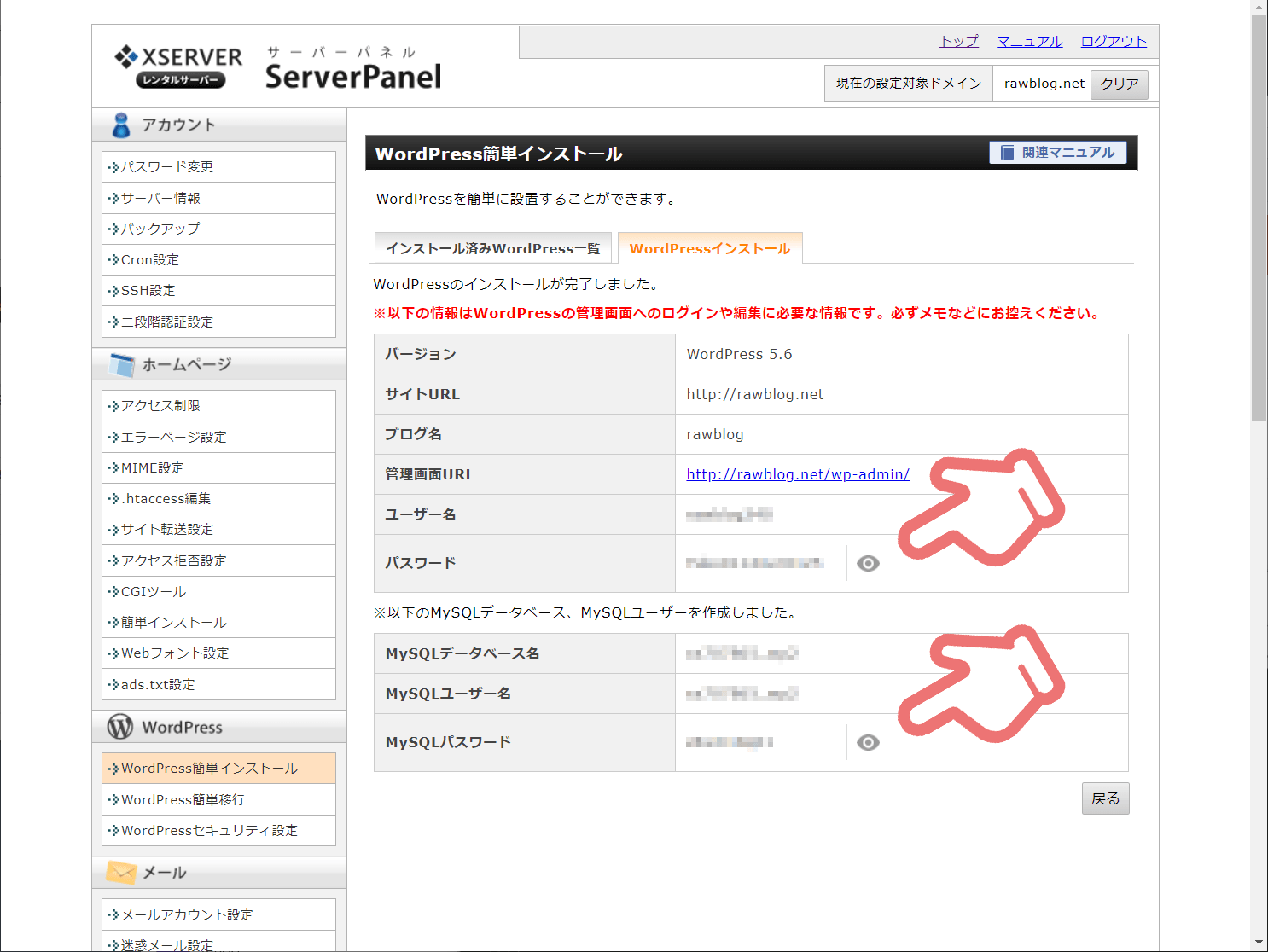
「WordPressインストール」タブを選択し、必要事項を記入します。

ポイント
- サイトURLの右端のボックスは未記入で良いです。
- ブログ名・ユーザー名・パスワードは、引越し前のものと同じにしておけば混乱しませんよ。
インストール後に表示される情報は必ずメモしておきましょう!
※パスワードが”****”表示のときは、目玉マークをクリックして下の写真のようにすると文字列が表示されます。

ドメインのネームサーバー変更
今回は、引越し元でドメイン管理する必要があるので、引越し元のネームサーバーを変更しておきます。
さくらインターネットにログインします。
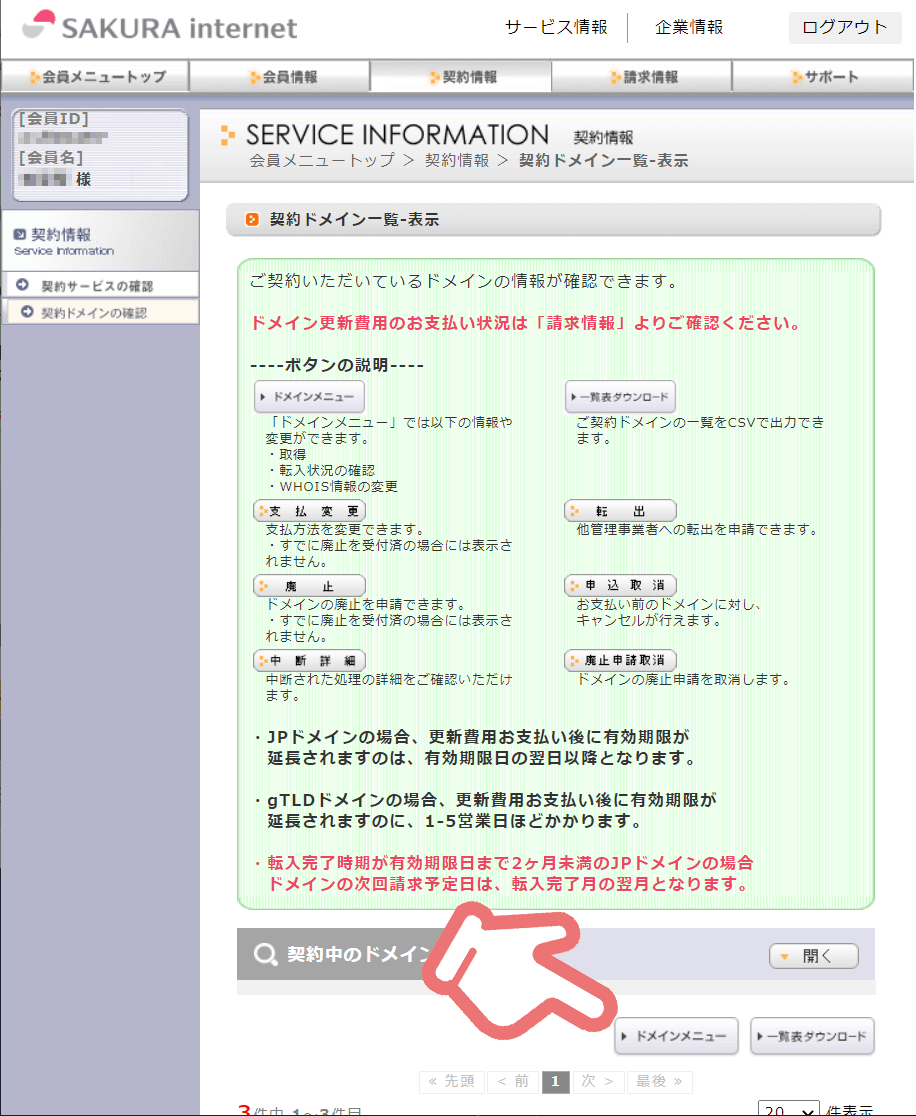
会員メニュートップ画面の「ドメインの確認」を押します。

契約ドメイン一覧画面の「ドメインメニュー」を押します。

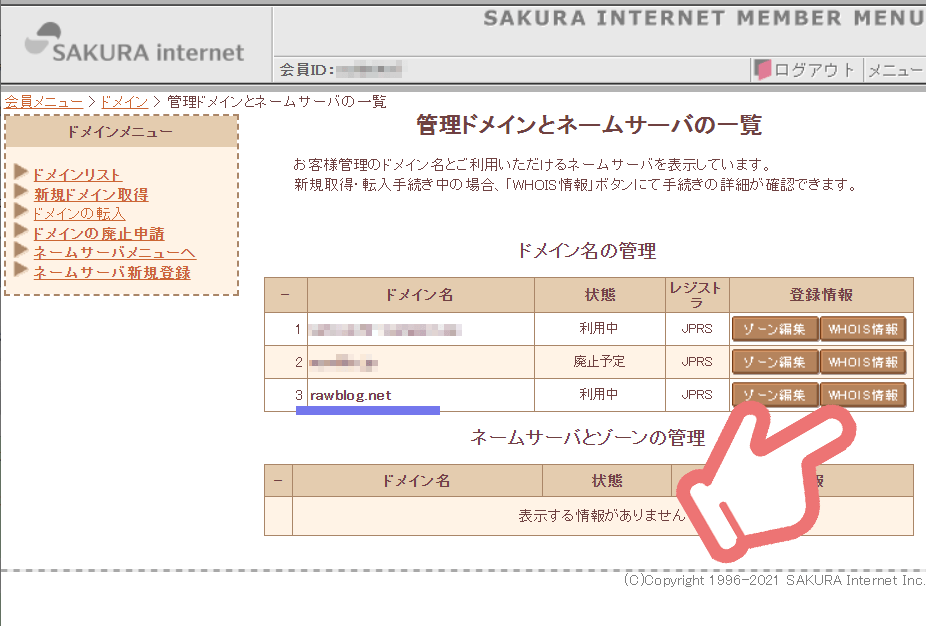
管理ドメインとネームサーバの一覧画面で該当するドメインの右にある「WHOIS情報」を押します。

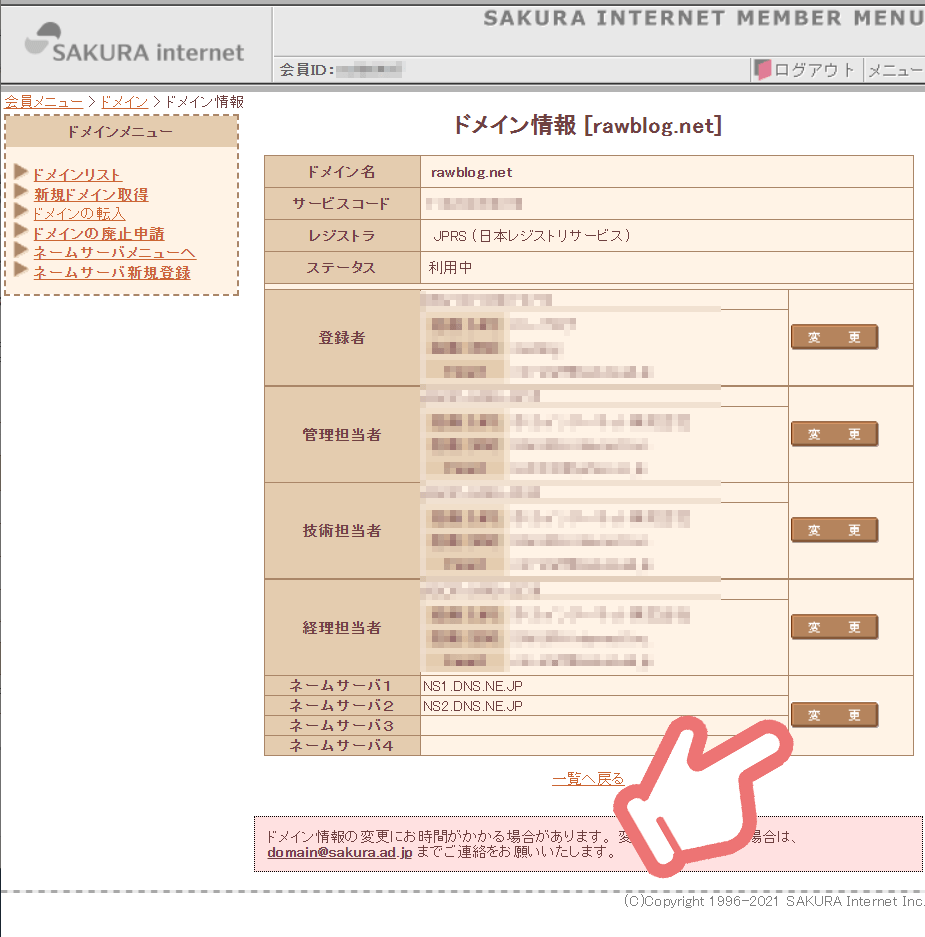
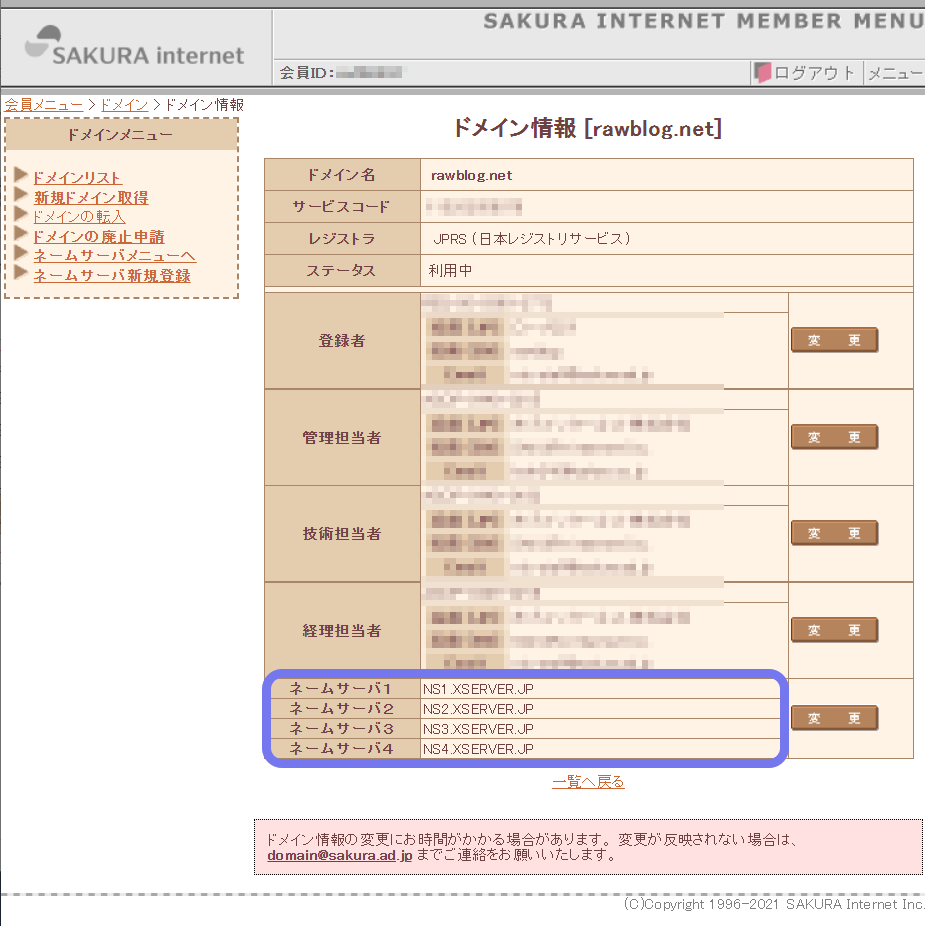
ドメインの情報が表示されますので、一番下のネームサーバーの右にある「変更」を押します。

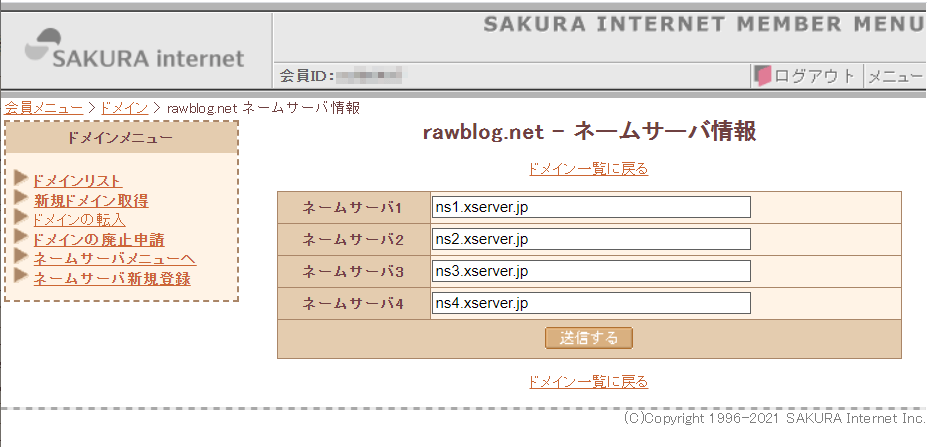
ネームサーバーを書き換えます。
XSERVERのネームサーバーは5つありますが、さくらインターネットのネームサーバー入力欄は4つなので4つ記入するだけで良いです。

ネームサーバーが書き換わっていることを確認します。

※ドメイン情報変更の反映には時間がかかります。(今回は2時間ほどかかりました)
ポイント
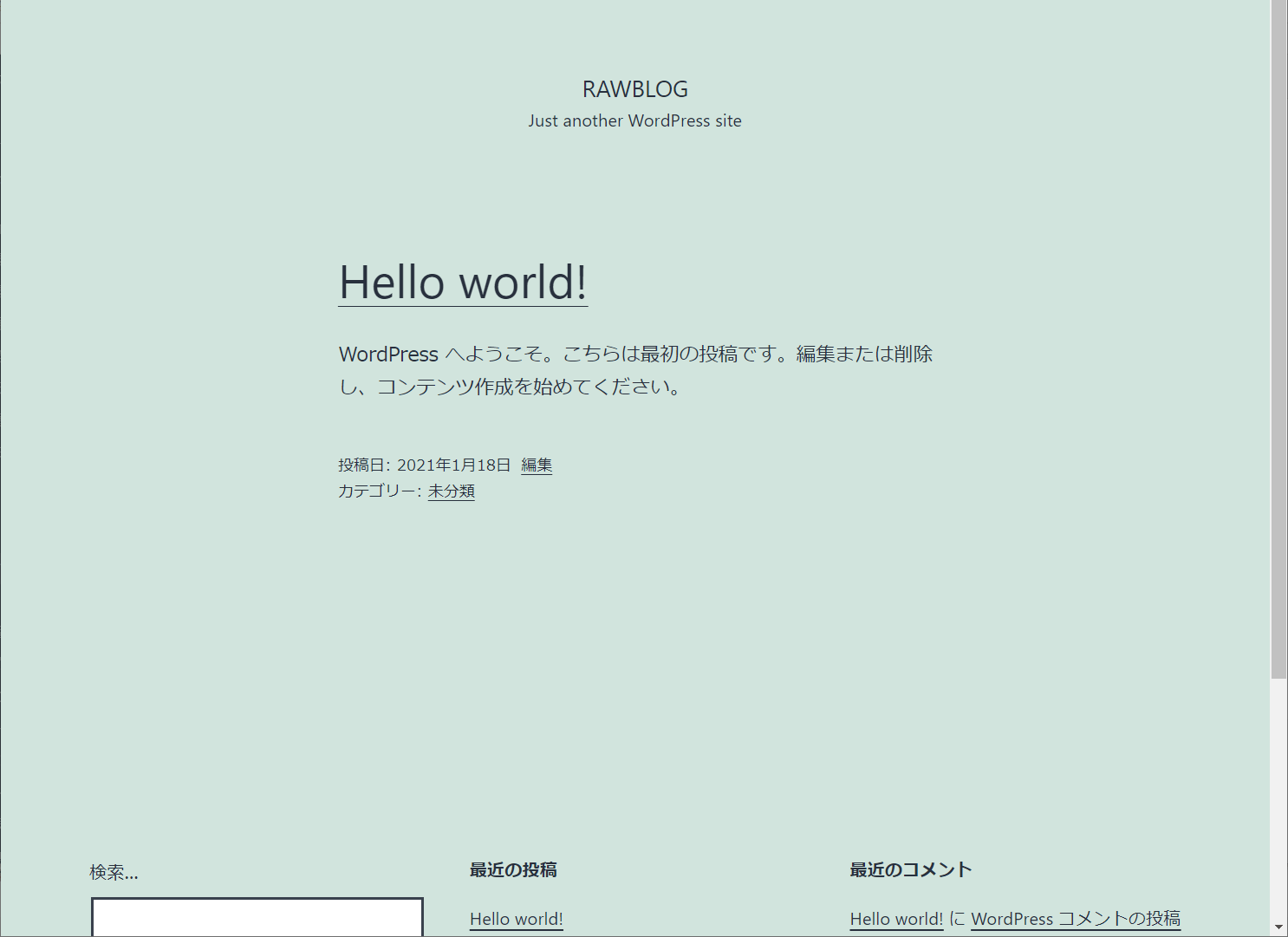
ドメインにアクセスしてWordPressの初期画面(Hello Wold!)が表示されたらOKです!

WordPressデータのインポート
これでようやくXSERVERにWordPressの環境ができあがったので、元の状態に復元していきます。
step
1プラグインのインストール
インポートする側(XSERVER)のサーバーにもAll-in-One WP Migrationが必要となります。
「WordPressデータのエクスポート」で行ったものと同じ手順でプラグインをインストールしてください。
step
2データのインポート
All-in-One WP Migration > インポートでインポート画面を表示させます。

インポート元のプルダウンメニューの「ファイル」を押します。

エクスポートしたデータを選択するとインポートの準備が自動で始まります。

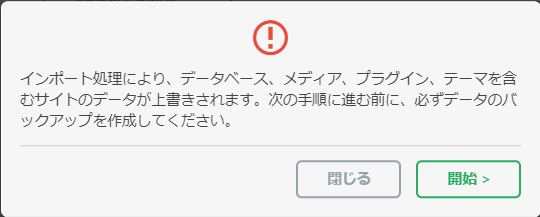
次の手順に進む前にバックアップを作成するよう注意するメッセージが表示されますので、開始を押します。

「サイトをインポートしました。」の表示が出たら完了を押してウィンドウを閉じます。

サイトを表示させて引越し前と同じであること確認します。
SSL設定
このままではアドレスは”http://○○○○のままなのでセキュリティ上の問題があります。
そこで、常時SSL化して訪問者に安心してサイト閲覧してもらえるようにします。
step
1サーバーのSSL設定
XSERVERにログインします。
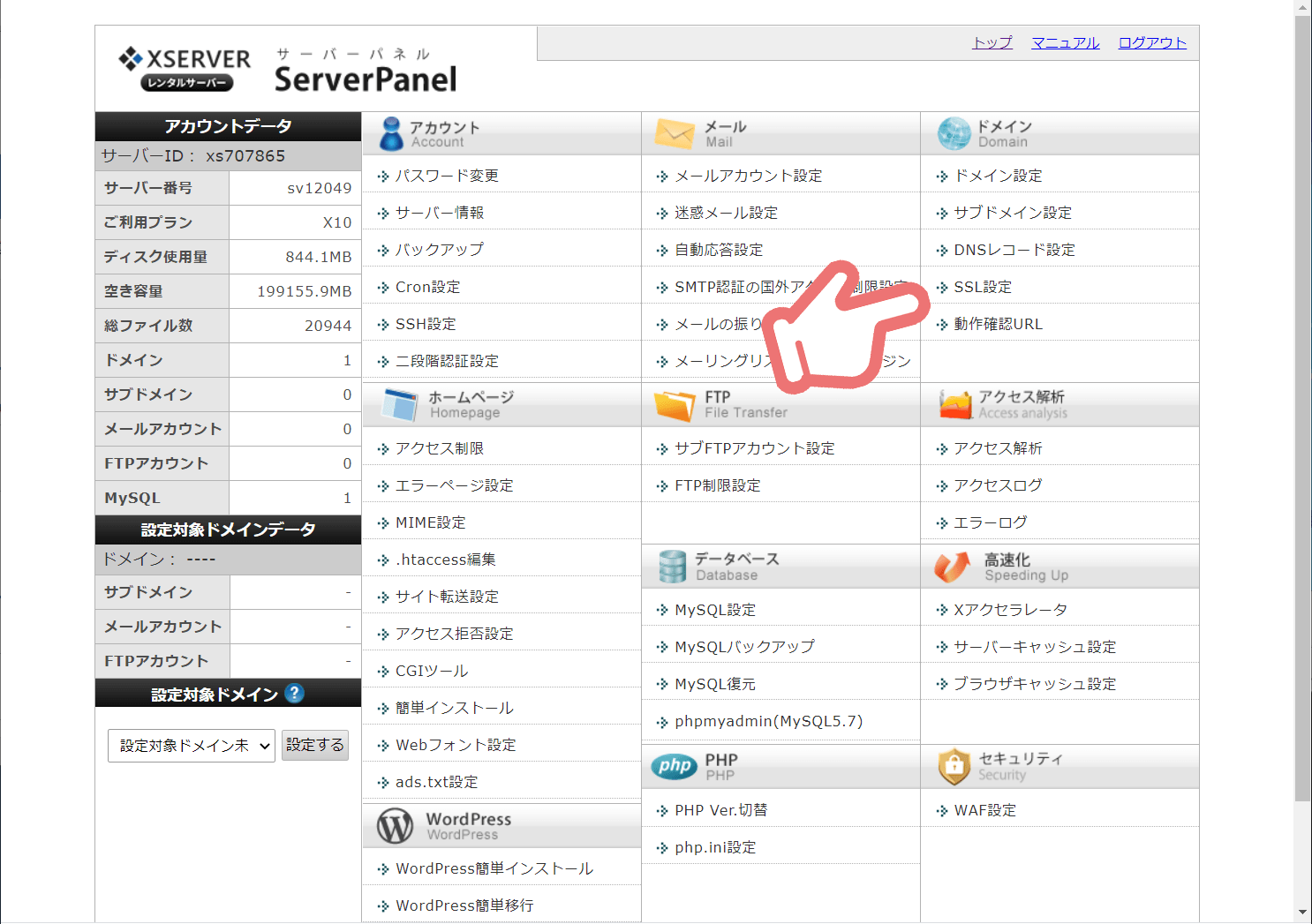
「サーバー管理」を押してサーバーパネル画面を表示させます。
ドメイン項目の「SSL設定」を選択します。

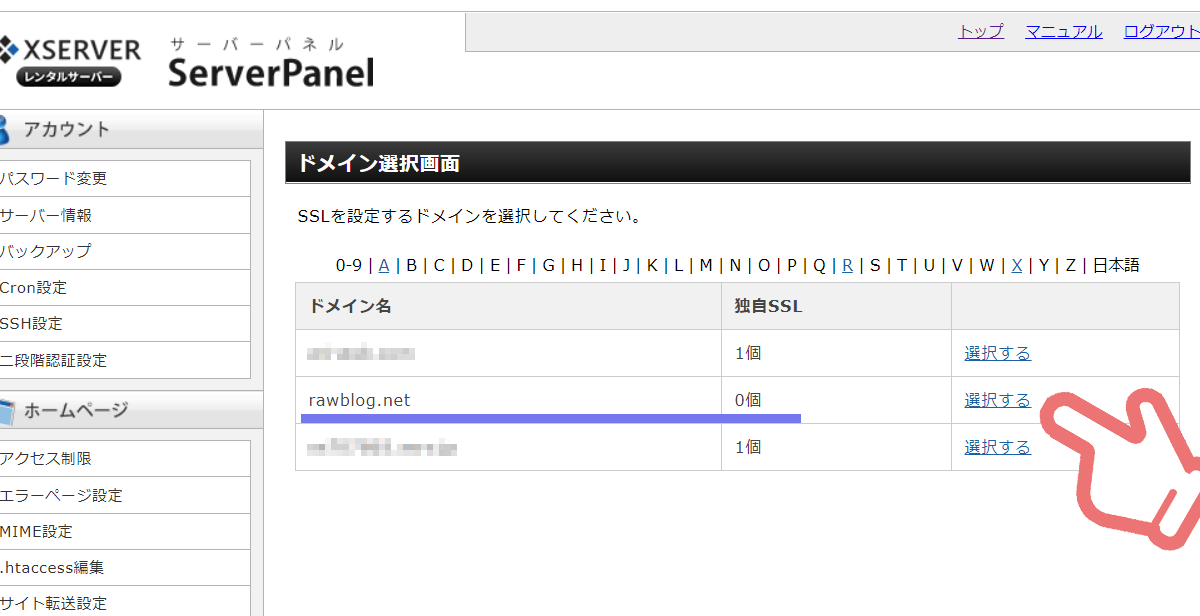
ドメイン設定画面でSSLを設定するドメインの『選択する」を押します。

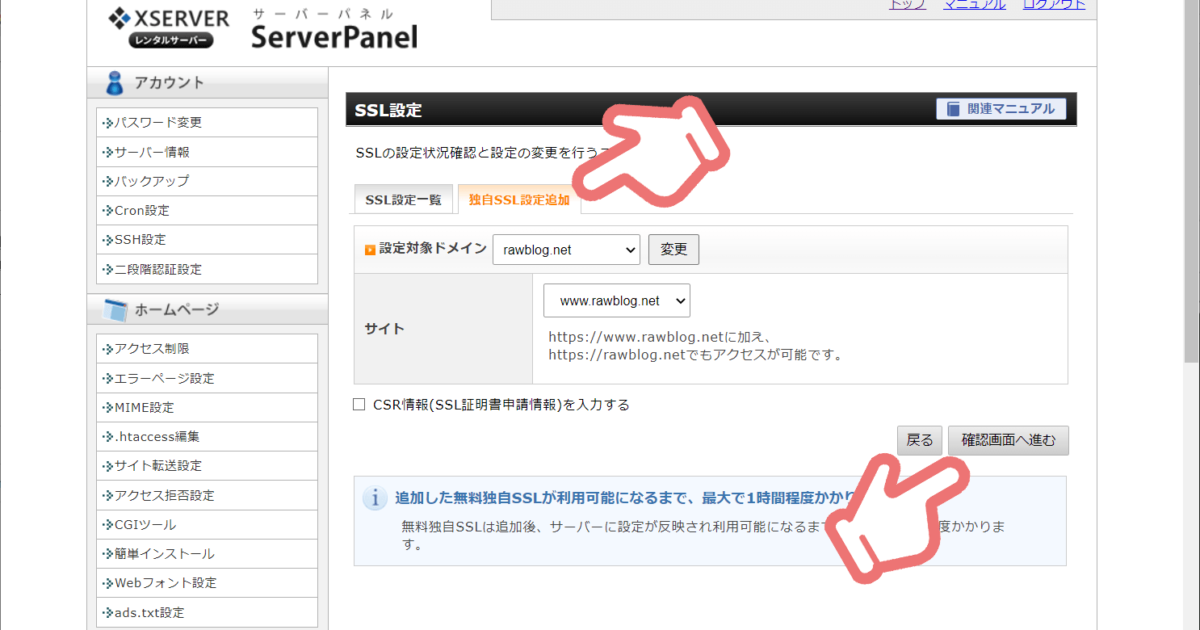
SSL設定画面の「独自SSL設定追加」タブを表示させます。
そのまま「確認画面へ進む」を押します。

「追加する」を押すとSSL新規申請中の表示が出ます。
![]()
その後しばらくすると画面が自動で遷移し、設定は完了です。
※SSL設定後、設定が反映されるまでしばらく時間がかかります。
step
2WordPressのSSL設定
WordPressにログインします。
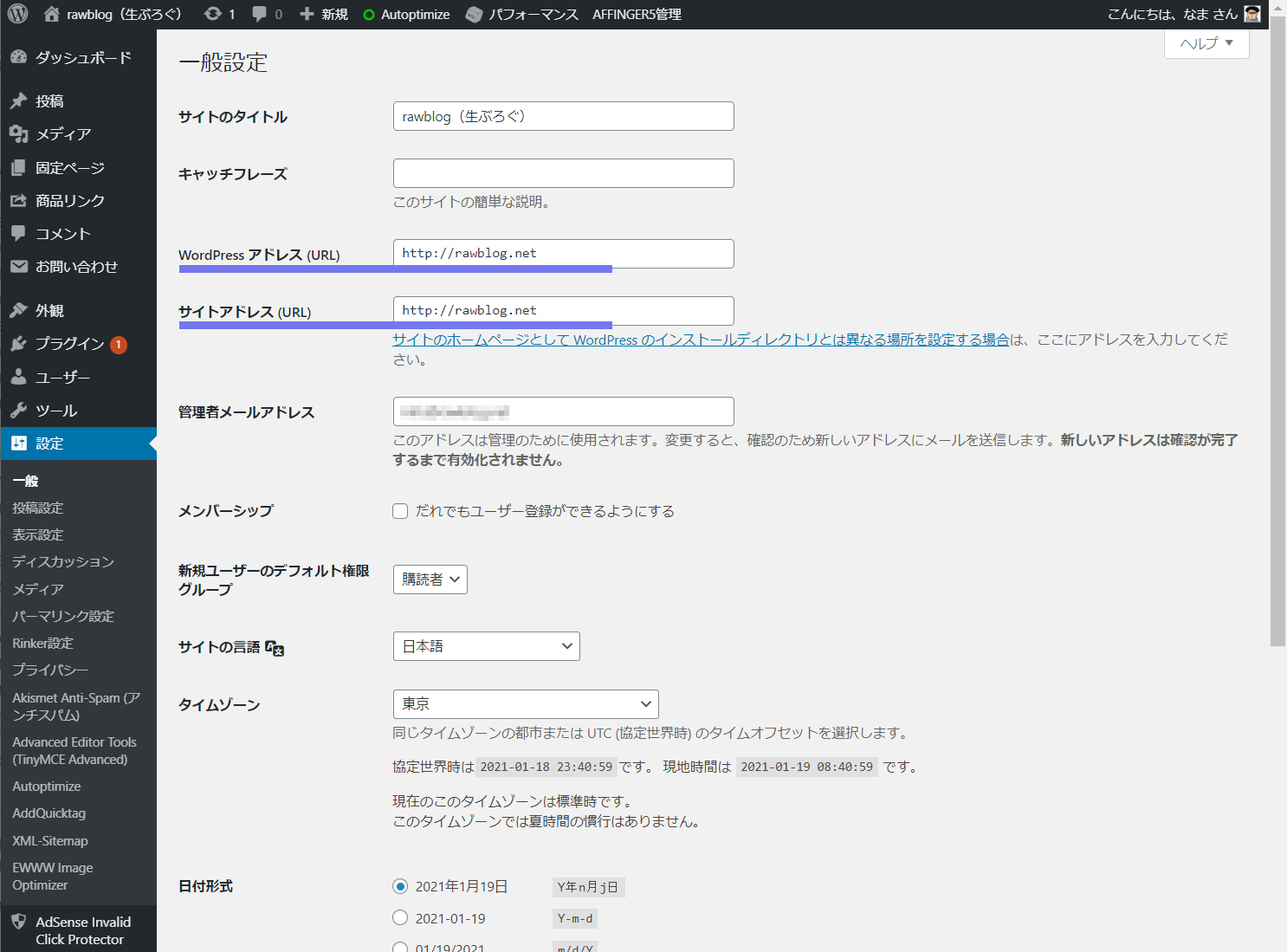
設定 > 一般で一般設定画面を表示させます。
WordPressアドレス(URL)とサイトアドレス(URL)をhttps://から始まるアドレスに変更します。

step
3常時SSL化
注意
本作業では”.htaccess”の編集を行います。万が一問題が発生した場合も当方は一切の責任を負いません。
XSERVERにログインします。
「サーバー管理」を押してサーバーパネル画面を表示させます。
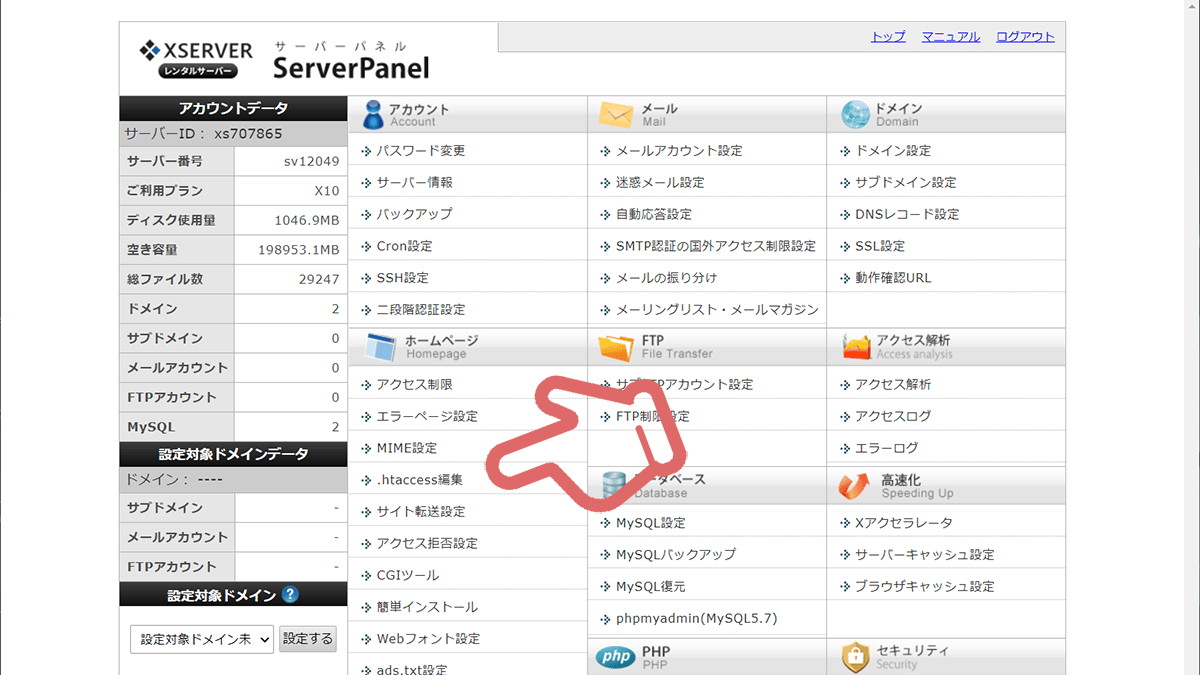
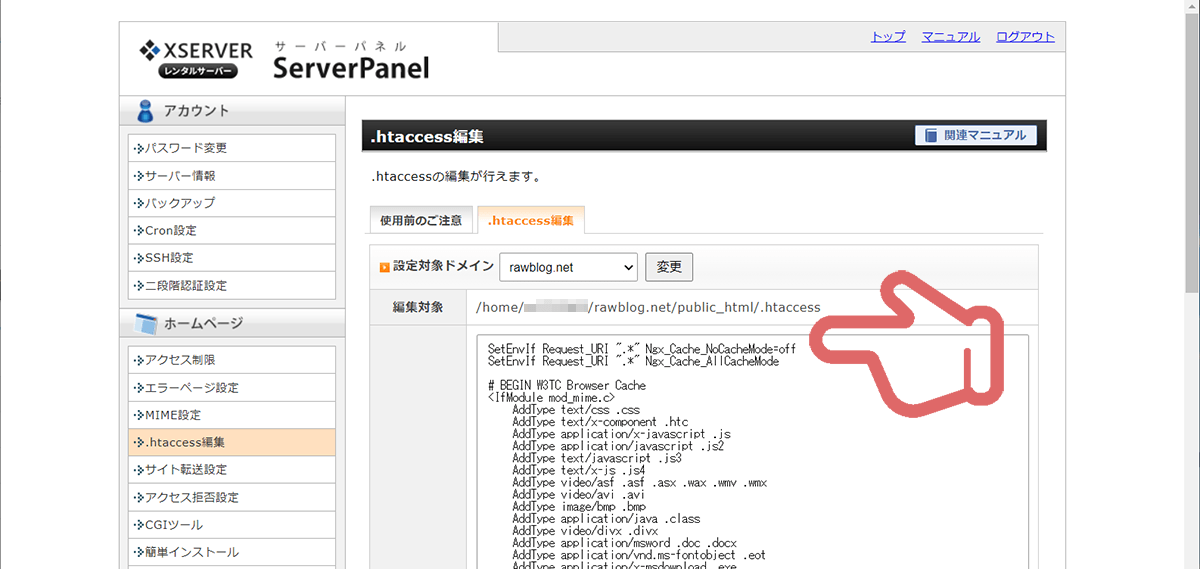
ホームページ項目の「.htaccess編集」を選択します。

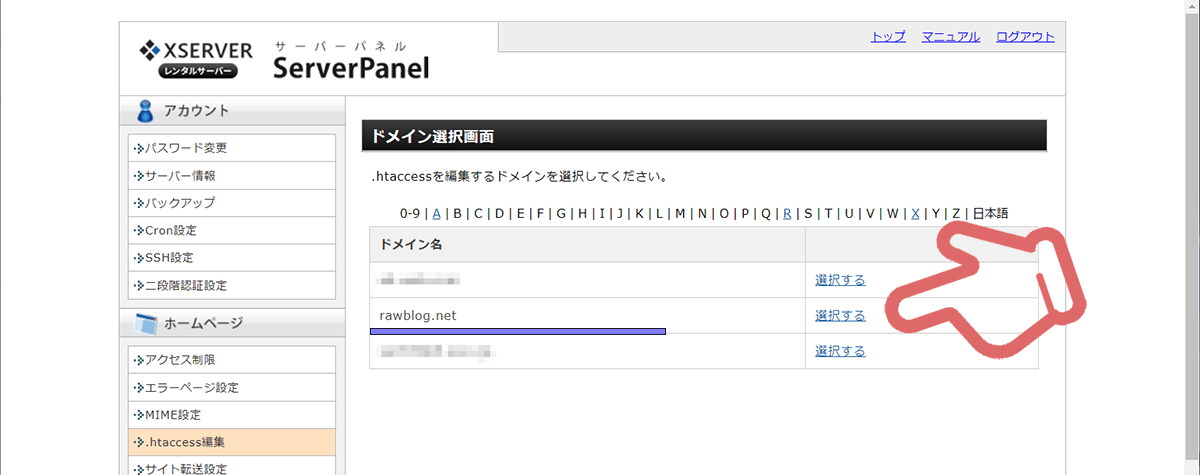
ドメイン選択画面で常時SSL化を設定するドメインの『選択する」を押します。

.htaccess編集画面の「.htaccess編集」タブを表示させます。
設定対象ドメインに間違いがないことを確認して「変更」を押します。

一番上に下記ソースコードを貼り付けます。
追加ソース
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
※くれぐれも他のソースには一切手を加えないでください。

ページ下部にある「確認画面へ進む」を押してページが切り替わったら「実行する」を押してください。
以上で常時SSL化の作業は終わりです。
サイトチェック
https://で始まるドメインにアクセスし、正常に表示・動作することを確認します。
http://でアクセスした場合も自動でhttps://が表示されることも確認してください。
問題なければお引越し完了です!
\ ドメイン永久無料!お試し10日間無料も! /
サーバー乗り換えてどう変わった?

タイトルの通り、激変しました!
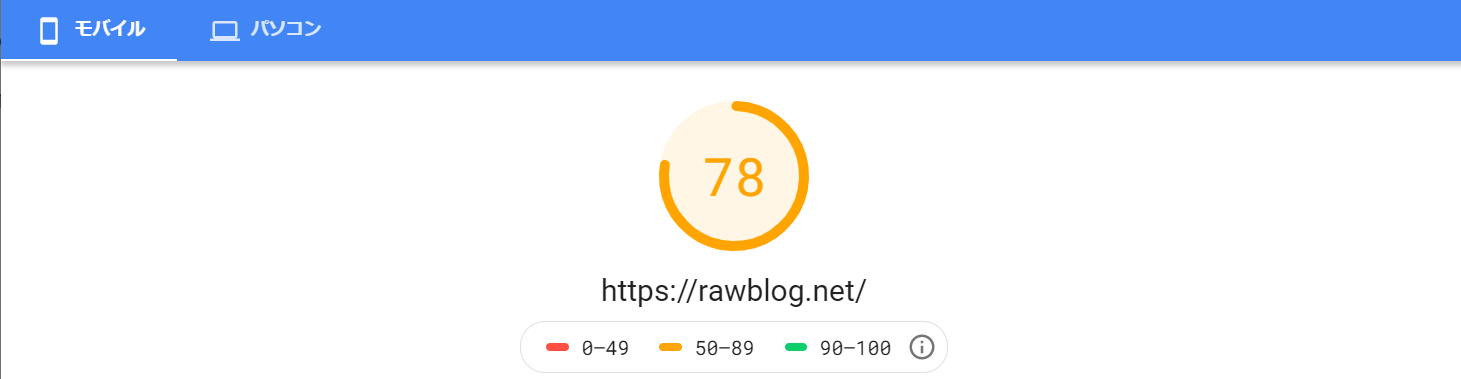
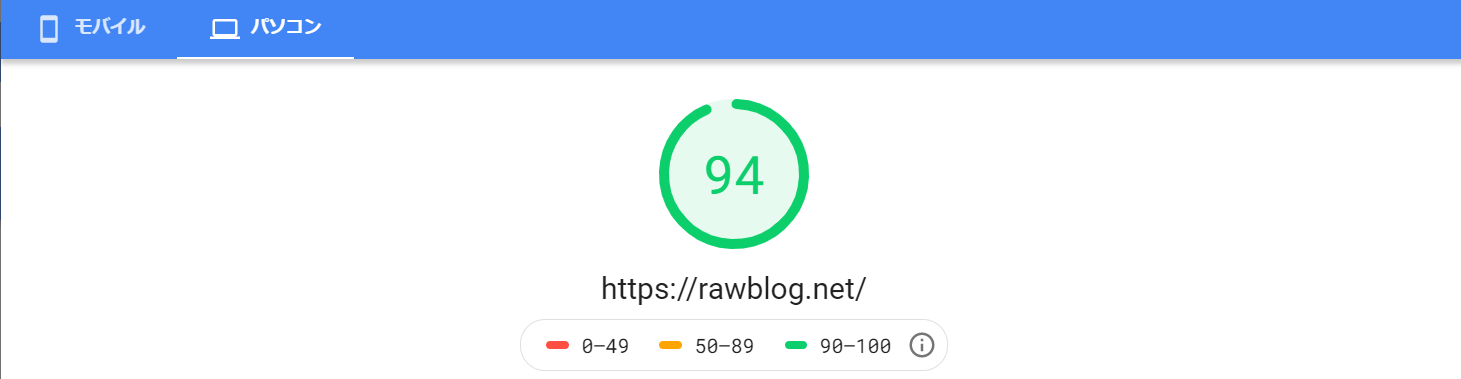
乗り換え後のPageSpeed Insightsのスコアです。
モバイル

パソコン

激変ポイント
- PageSpeed Insightsのスコア改善
- ページ表示速度アップ
- 管理画面での読込・保存速度アップ
PageSpeed Insightsのスコア改善
上の画像をご覧の通りパソコンは95点前後まで上がりました。
モバイルはまだ改善の余地がありそうですが、それでも30点くらいアップしてるんです。
何より「最初のサーバー応答時間を速くしてください」警告が出なくなったので、サーバー乗り換えによる効果は確実に表れているようです。
ページ表示速度アップ
ページが一瞬で表示されるようになりました!
まぁ、一瞬は言い過ぎなんですがクリックして1秒程度で表示完了する感じです。
以前は悪いときには10秒くらい掛かってたこともありましたので・・・
かなりの訪問者が表示前に閉じていたと予想できますね。
管理画面での読込・保存速度アップ
これが最も私にとって体感できた内容で、管理画面での操作全てにおいてスピードアップしました。
画面を遷移したり、プラグインをインストールしたり更新したり、記事編集画面を開いたり画像をアップロードしたり・・・
本当に全ての動作が快適になったので編集が楽しくなりました!
今まではなんだったんでしょうね・・・
まとめ

総合評価
100点満点で、90点です!
今までが良くなかったこともあったので、変化が体感できたので本当に満足度が高いです。
10点伸びなかったのはやはりコスト面ですね。
さくらインターネットでは、ドメイン管理料を含めて6,000円/年くらいだったのでおおよそ倍になる見込み。
それでも訪問者が増えてくれるのなら投資の価値はあると考えて良いのですが。
![]()
\ ドメイン永久無料!お試し10日間無料も! /
![]()